Grafički dizajn - sve vrste grafičkog dizana.
Grafički dizajn koji upotrijebite za izgradnju svog brenda je bukvalno ono što stvara most između vas i vaših korisnika. Postoje različite teorije koje se koriste u grafičkom dizajnu a koje definišu odnose na relaciji business – klijent i nije svejedno kako koristite elemente grafičkog dizajna prilikom izgradnje svog brenda. Pogledajte neke od detalja u nastavku.
01
Info
Šta je grafički dizajn?
Vratite se u sjećanju na šoping koji ste jutros obavili. Zamislite se kako hodate policama supermarketa tražeći dobro poznati brand za zobene pahuljice koje jedete svaki dan. Naravno tražite ih po njihovom specifičnom pakovanju, bojama, slikama i tekstu, a ne po natpisu na policama.
Upravo mogućnost da istaknemo nešto pomoću slike i teksta definiše grafički dizajn.
Grafički dizajn u kontekstu marketinga
Ovo gore je naravno pojednostavljena definicija grafičkog dizajna. Postoje i nešto složenije definicije koje se izučavaju na akademijama primjenjenih umjetnosti, gdje se studenti pobliže upoznavaju sa različitim tehnologijama, stilovima iz konteksta umjetnosti.
Ovdje se bavimo grafičkim dizajnom iz konteksta marketinga. Odavno su marketari primjetili povezanost izgleda proizvoda sa njegovim prodajnim rezultatima. Što je proizvod bio više dopadljiv publici to je on ostvarivao zapaženije rezultate u prodaji.
Na tom razvojnom putu primijećene su dvije važne stavke o kojima se moralo voditi računa pri dizajniranju proizvoda:
- poruka koja se hijela prenijeti morala je biti razumljiva,
- dizajner je mora voditi računa o tehničkoj izvedbi, pogotovo u novo vrijeme kada su u cijelu priču ušle i digitalne tehnologije.
Neka opšta podjela koju danas imamo kada govorimo o grafičkom dizajnu je:
- Dizajn za print
- Dizajn za web
Dizajn za print
Dizajner se u svom radu koristi istim alatima i za print i za web dizajn. Osnovna razlika je u samoj pripremi dokumenta.
Najčešće korišteni alati za dizajn danas u oni iz Adobe palete proizvoda. Npr:
- Illustrator (pogodan za crtanje, vektorski dizajn)
- Photoshop (obrada slike, generalna manipulacija slikom i tekstom)
- Indesign (prelom magazina, knjiga, letaka…)
- Adobe Acrobat (obrada PDF dokumenata)
- Afterefects (obrada videa)
- Preimer pro…
Detaljnu listu Adobe proizvoda možete pogledati ovdje.
Priprema dokumenta
Kao što smo rekli priprema dokumenta je onaj trenutak u kojem počinje proces kreiranja. Prethodno smo svakako uradili istraživanje ili dobili jasne instrukcije šta treba da kreiramo, možda smo nešto već i skicirali na papir, što se svakako preporučuje da se uradi.
Ako pripremamo dokument za print onda je važno da odredimo par stavki kako će naš dokument izgledati u konačnici.
Prvo je važno da odredimo veličinu našeg dokumenta. Na raspolaganju imamo više opcija za veličinu dokumenta. Možemo birati između pixela, inča, centimetara, milimetara…
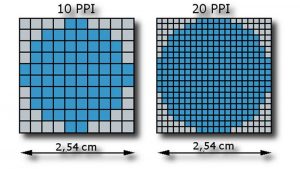
Ako se sad pitate šta je pixel, dozvolite da vam odgovorim. Desilo vam se da gledate u neki ekran i vidite da je određeni broj sastavljen kao od nekih manjih kockica. Na modernim akranima sa većom rezolucijom to je teško za primjetiti. Svaka od tih sitnih i malih kockica je u biti jedan pixel.

Pixel je dakle najmanja jedinica od koje je sastavljena jedna slika.
Nakon što ste odredili veličinu vašeg dokumenta, bitno je da odaberete odgovarajući format boja.
Za print dizajn to je CMYK model.
CMYK model boja
Dolazi od prvih slova Cyan (C), Magenta (M), Yellow (Y), i zadnjeg slova Black (K). Ovaj model se zasniva na tehničkim specifikacijama printera. Kod CMYK modela bijela boja se uzima kao prirodna, te se dodavanjem i oduzimanjem boja iz CMYK spektra dobija željena nijansa.
Jednostavno je za zamisliti printer koji dodaje po nijansu svih ovih boja na bijeli papir, baš kao što slikar dodaje boje na platno da dobije boju određene rijeke, neba itd.
Vrijednosti boja u CMYK spektru kreću se u postocima i to od 0-100%. Što znači ako sve boje stavimo na 100% dobit ćemo crnu boju ili ako sve boje stavimo na 0% dobit ćemo bijelu boju.
Nakon što smo podesili i željeni model boje možemo početi pristupiti kreiranju samog dokumenta.
Kreiranje se obično vrši kombinacijom različitih alata. Da napomenemo da se pored gore nabrojanih alata koriste još mnogi drugi naravno poput Corel Draw, Auto cad itd, sve naravno zavisi od toga šta tačno kreiramo.
Dizajn za web
Sve ono što smo rekli o pripremi dokumenta i onome šta joj prethodi važi i za web dizajn. S tim što u samom podešavanju vrijednost za dokument dolazi do prvih razlika.
Kada je u pitanju veličina dokumenta za web ona se obično određuje u pixelima. Dok je za print to obično od nekih mjernih jedinica koje se i inače koriste za mjerenje dužine.
Druga važna razlika je model boja koje koristimo za web, to je RGB model.
RGB model boja
Naziv je dobio po prvim slovima boja Red (R), Green (G), Blue (B). Funkcioniše po principu dodavanja boja. Ove boje nazivaju se još i primarne boje, jer se od njih, u kombinaciji sa bijelom bojom u našem oku formira određena boja. Ako bi nekom povećalom pogledali jedan obojeni pixel na ekranu vidjeli bi da je on sačinjen od svih ovih boja u određenoj kombinaciji.
Možda djeluje isto ili poprlično zbunjujuće za razlikovati od CMYK modela, ali u biti je prilično lako. RGB model pravi kombinacije crvene, zelene i plave boje dodavajući svaku od ovih boja u određenoj vrijednosti da bi dobio željeni rezultat, dok CMYK model oduzima određene vrijednosti boja iz svog spektra, da bi u kombinaciji za bijelom pozadinom dobio željenu nijansu.
Vrlo je važno napomenuti da dobar dizajner ne bi smio zaboraviti podesiti model boja, jer ukoliko se desi da radi dizajn za print, a model boja mu ostane na RGB, boje na konačnom print rješenju će biti pogrešne, blijede a popravka će biti nepotrebno skupa.
Vrijednosti boja u ovom modelu kreću se od 0-255.
Heksadecimalni RGB kolor model
Naziv je dobio po tome što se svaka boja predstavlja kombinacijom od 6 karaktera kojoj prethodi znak “#”( #FFFFFF). Karakteri mogu biti slova i brojevi. Sama kalkulacija preračunavanja decimalnog (RGB) u heksadecimalni model je poprilično komplikovana i prevazilazi potrebe ovog teksta.
Postoje odlični online alati kojima vrlo lako možete odabrati željenu boju te očitati njene vrijednosti za bilo koji od tri nabrojana modela boja. Možete istraživati više o bojama i praviti svoje kombinacije. Za više detalja pogledati ovdje.
Kada trebamo grafički dizajn?
Mnogo je okolnosti u kojima trebamo koristiti grafički dizajn u modernom poslovanju. Međutim neka generalna klasifikacija je dizajn izgradnju:
- Vizualnog identiteta
- Ambalaže
- Proizvoda
- Signalistika
Pravila za dobar dizajn
Rekli smo na početku da je važna kombinacija teksta, slike i boje, te su to i 3 faktora o kojima moramo voditi računa za dobar dizajn.
Grafički dizajn – slika
Neophodno je da slika bude odgovarajuće rezolucije da bi zadržala svoj kvalitet. Rezolucija znači veličina slike izražena u pixelima. Ukoliko imate sliku niže rezolucije (sačinjena od manjeg broja pixela) a pripremate veliki dokument i mislite da je dovoljno da tu sliku samo razvučete na željenu veličinu u dokumentu, to neće ići i završit će te sa dizajnom loše kvalitete.
Vrlo je važno da imate slike odgovarajuće kvalitete i da ih prilagodite veličini dokumenta.
Grafički dizajn – tekst
Korištenje odgovarajućeg teksta u procesu dizajna je od krucijalne važnosti. Pri ovome mislimo na tekst u smislu odgovarajućeg fonta, debljine, stila itd.
Najčešće greške se dešavaju upravo pri korištenju fontova koji ne odgovaraju cjelokupnom dizajnu. Ovdje, kao i svugdje postoje određena pravila.
Za dobar dizajn se nikada ne bi trebala miješati više od 3 različita fonta (maximalo). Pri korištenju teksta u dizajnu važi pravilo: “manje je više”. Što znači da ni u kom slučaju ne smijemo doći u situaciju da smo naš dizajn ugušili sa mnogo različitih fontova.
Postoje odlične kombinacije za uparivanje dva različita fonta. Neke dobre primjere kao i dodatna pravila o korištenju fontova možete pogledati na ovom linku.
Ako nemate neku inspiraciju ili ne znate kako određeni font izgleda ne brinite, Google ima alat koji je besplatan i koji vam dopušta da koristite mnogo različitih fontova.
Posjetite ga ovdje.
Grafički dizajn – boje
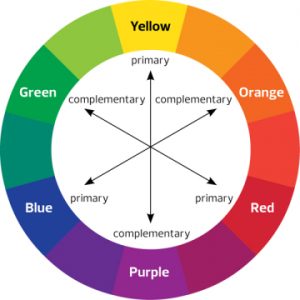
Korištenje boja u procesu dizajna je također jedna od ključnih stvari. Nešto o bojama je već rečeno kada smo pisali o modelima boja. Ovdje je važno za reći da postoji podjela boja na primarne (Crvena, Žuta, Plava), sekundarne (Zelena, Narandžasta, Ljubičasta) i tercijarne koje se dobivaju kombinacijom primarnih i sekundarnih boja, te nastane žuto-zelena boja.

Za kombinaciju boja se koriste uglavnom 3 modela i to:
- Analogne boje – predstavljaju grupu od 3 boje koje se nalaze jedna uz drugu na krugu boja na slici,
- Komplementarne boje – predstavljaju kombinacije boja koje se na krugu boja nalaze na suprotnim stranama,
- Polu-komplementarne boje – model sličan komplementarnom, s tim što je kombinacija od 3 boje od koje su dvije susjedne boje sa istom nijansom a treća boja je suprotna njima na krugu boja,
Teorija boja je zaista jedno područje koje treba istražiti zasebno, zbog obimnosti i kompleksnosti. Napisani su odlični članci na ovu temu. Ukoliko želite istražiti detaljnije pogledajte i ovaj članak.
Nadamo se da je nakon ovoga nešto jasnije o grafičkom dizajnu. Grafički dizajn je jedna jako zabavna branša u kojoj možete iskazati svu svoju kreativnost i energiju. Istražite neke od principa spomenutih u ovom tekstu i hrabro zakoračite u čudesni svijet dizajna.
Grafički dizajn - usluge koje nudimo
Print produkcija
Izrađujemo sve vrste printanih publikacija. Bilo da izdajete magazin, pravite bilbord, trebate flayere ili vizit kartice, Reunion Vam može ponuditi kvalitetno rješenje.
- Prijelom magazina
- Izrada kataloga
- Vizualni identiteti - Logotip
- Bilbordi
- Plakati, flayeri i posteri
- Vizit kartice
- Vizuali po narudžbi
Web content
Grafički dizajn namjenjen prezentaciji na webu je suštinski različit od dizajna koji se radi za print produkciju. Potrebno je podesiti spektar boja, odrediti aspekt ratio, nekada i tačne dimenzije prema pixelima (ako je vizual za društvene mreže, trebaju nam različite dimeznije vizuala u zavisnosti od toga da li radimo profile photo, cover photo, post photo, obični post, itd…)
- Profile, Cover, Post photo
- Photoshop Editing
- Vektorske grafike (Illustrator)
- Animacije
- Interactive PDF
- Vizualni identiteti - Logotip